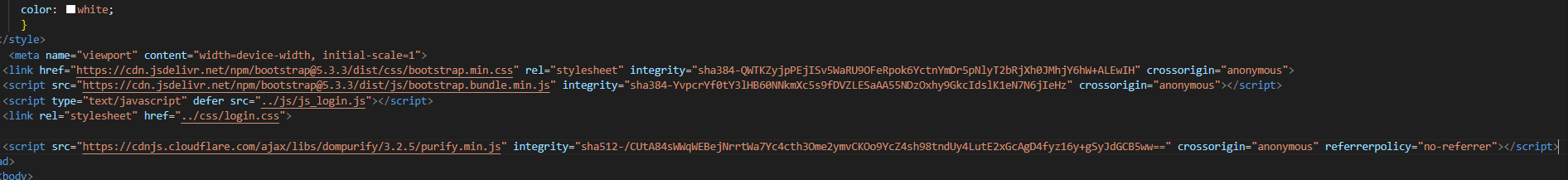
아이디,비밀번호 입력창에 스크립트가 들어가면 그 스크립트를 로그인되는 과정중에 읽어들인뒤 실행을 할 수 있다. 해킹 방법 중 하나인데, 이걸 방지하기 위한 XSS 방지 를 적용해보려고 한다. https://cdnjs.com/libraries/dompurify dompurify - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developersDOMPurify is a DOM-only, super-fast, uber-tolerant XSS sanitizer for HTML, MathML and SVG. It's written in JavaScript and works in all modern browser..